10 effectieve webdesign tips
Binnen webdesign, bestaan er ontzettend veel verschillende stijlen en richtingen waarin je kan gaan. Je kunt kiezen voor speels en levendig, of juist strak en modern. Jouw webdesign moet je persoonlijke stijl, vak en merkidentiteit uitstralen. Daarnaast zijn er een aantal webdesign tips en regels die je altijd moet meenemen in jouw designs. Hieronder hebben we 10 eenvoudige webdesign tips verzameld om je website effectief en aantrekkelijk te maken.
1. Zorg voor een duidelijke website structuur
De structuur van je website opbouwen is niet makkelijk, maar zal wel veel invloed hebben op het succes van je uiteindelijke website. Naast invloed op je bezoekers, heeft het ook invloed op Google. Google zijn voorkeur gaat altijd uit naar websites met een duidelijke website structuur.
Begin daarom altijd met een zoekwoorden onderzoek wat betreft je diensten of producten. Zorg ervoor dat elke pagina om een specifiek zoekwoord draait. Op basis van je zoekwoorden onderzoek bepaal je de pagina indeling, wat je met een sitemap duidelijk in kaart kan brengen.

2. Maak een mobielvriendelijke webdesign
In de afgelopen jaren is het percentage verkeer van mobiele bezoekers erg gestegen. Om deze reden is het enorm van belang dat je website ook mobielvriendelijk is. De best practice is om gebruik te maken van ‘responsive webdesign’, wat betekent dat de website zich automatisch aanpast aan de grootte van het scherm. Je website zal ook hoger scoren in Google, omdat zoekmachines voorrang geven aan mobielvriendelijke websites.
Met het maken van webdesigns is het daarom aan te raden om voor belangrijke pagina’s een desktop design te maken én een design voor mobiel. Hoe wil je bijvoorbeeld dat gebruikers een overzicht van categorieën zien in je webshop?
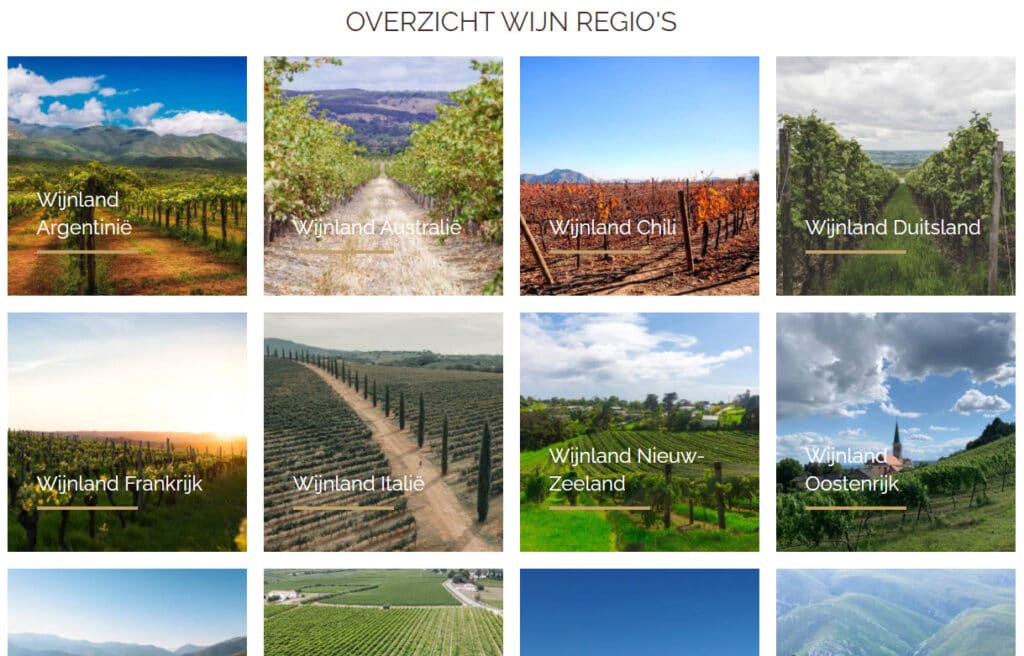
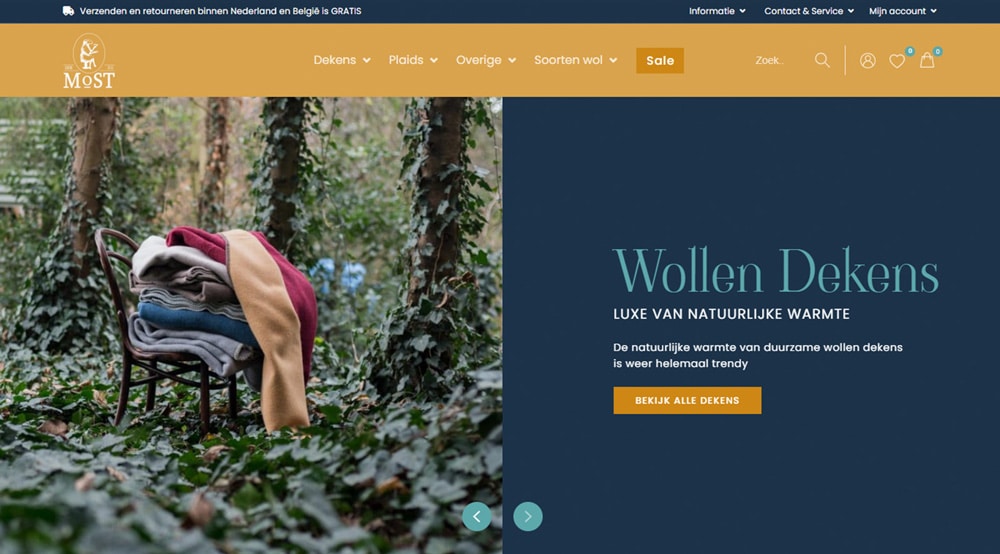
Voor desktop heb je voldoende ruimte en kun je alles mooi naast elkaar zetten:

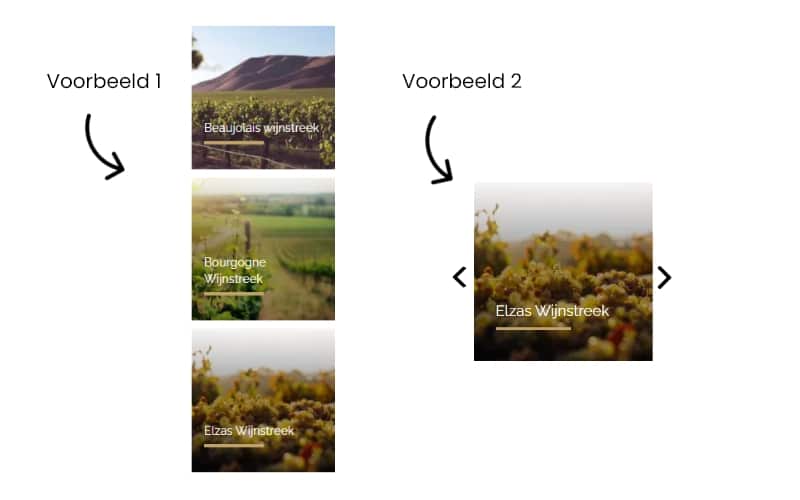
Op mobiel is deze ruimte niet beschikbaar en hier zal je andere keuzes moeten maken. Je zou kunnen denken aan een van deze twee voorbeelden:
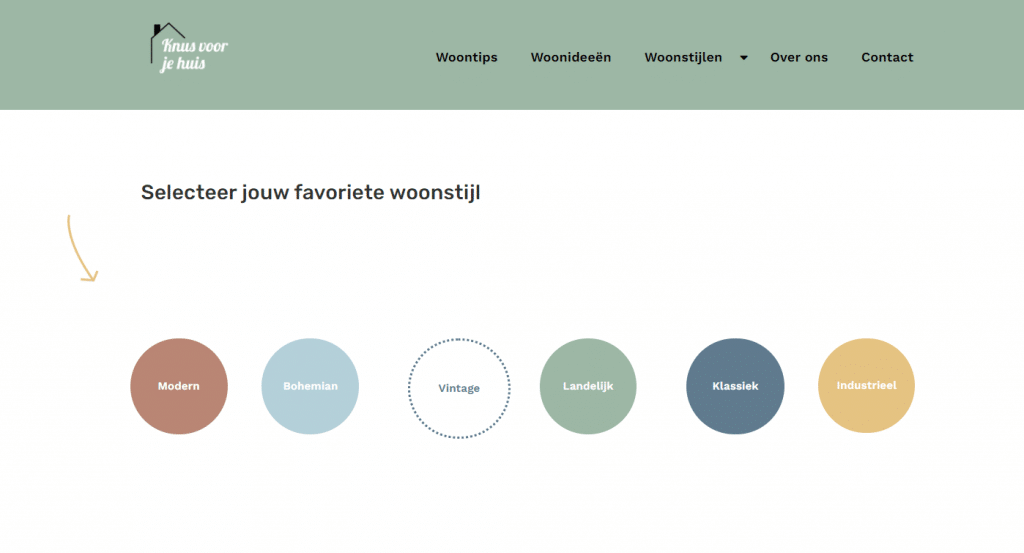
Bij voorbeeld 1 kies je ervoor om de categorieën onder elkaar te zetten waarbij de gebruiker naar beneden scrolt en bij voorbeeld 2 kunnen gebruikers swipen of de pijltjes gebruiken. Beide voorbeelden hebben voor- en nadelen en de keuze die je hiervoor maakt hangt af van verschillende factoren.
3. Creëer een webdesign dat online vindbaar is
Deze tip betreft vooral SEO-techniek, maar ook de opmaak van het ontwerp. Op het vlak van SEO-techniek is het belangrijk dat je een HTTPS website hebt. Google ziet een HTTPS website als veilig, waardoor je hoger in de zoekresultatenpagina wordt getoond.
Wat betreft de opmaak, is een logische interne linkstructuur van belang. Door intern te linken naar andere pagina’s op je website verhoog je je SEO-waarde. Daarnaast is het belangrijk dat bezoekers met zo min mogelijk kliks, op de juiste pagina’s terecht kunnen komen.
4. Stel pagespeed als een prioriteit
De pagespeed verwijst naar de tijd die een webpagina nodig heeft om te laden. Elke webpagina kan een andere pagespeed hebben, afhankelijk van elementen zoals afbeeldingsgroottes, coding en plug-ins. Google heeft zelf een onderzoek uitgevoerd, waaruit bleek dat een langere pagespeed de bounce rate zal verhogen. Dit wil je dus voorkomen!
Als je werkt met WordPress, dan zijn er diverse plug-ins waarmee je de snelheid van je website kan verhogen. Denk bijvoorbeeld aan caching plug-ins of plug-ins die je afbeeldingen automatisch verkleinen zoals Imagify of Smush PRO. Dit brengt ons meteen bij het volgende punt, het optimaliseren van afbeeldingen.
5. Optimaliseer afbeeldingen
Afbeeldingen brengen je website tot leven en zijn een visuele beschrijving van je merk en producten. Maar als dit zo is, waarom kan je dan niet een aantal foto’s met een hoge resolutie toevoegen aan je website en klaar is kees? Het antwoord is simpel: de pagespeed is belangrijk en afbeeldingsgroottes spelen een grote rol hierin.
Als je afbeeldingen te groot zijn, zal je pagina ook te groot zijn. Dit verlaagt zowel de pagespeed als de conversies. Om dit te voorkomen bestaan er voor WordPress plug-ins die je afbeeldingen automatisch optimaliseren. Ook kun je dit natuurlijk handmatig doen.
Vind hier een handleiding om foto’s te verkleinen met Pixlr.
6. Maak gebruik van call-to-action knoppen
Zodra iemand je website bezoekt, wil je ze naar webpagina’s verwijzen die tot een conversie leiden. Maak het zo gemakkelijk mogelijk voor de bezoekers door ze in de goede richting te wijzen , zodat ze niet hoeven te worstelen om te vinden wat ze zoeken.
De beste manier om dit te doen is met behulp van call-to-action (CTA) knoppen. Deze kun je strategisch plaatsen in gebieden zoals de rechterbovenhoek van je navigatiemenu, onder secties die actie vereisen of onderaan een webpagina.
De makkelijkste manier om CTA knoppen te implementeren is door ze overal neer te zetten. Echter, zal de gebruiker geen actie ondernemen als ze hier nog niet klaar voor zijn. In plaats van de gebruiker te overspoelen met CTA knoppen, moet je ze strategisch plaatsen, afhankelijk van de pagina die ze bekijken.

7. Goede typografie
Typografie is alles wat te maken heeft met de opmaak van teksten. Denk hierbij aan lettertype, regelafstand en witruimte. Deze factoren zijn belangrijk voor de leesbaarheid en bij het bereiken van de juiste doelgroep.
Als eerst is het belangrijk dat je hetzelfde lettertype aanhoudt op je website. Door meer dan drie verschillende lettertypes te gebruiken oogt je website al snel ongestructureerd en onprofessioneel. Wil je wel een variatie gebruiken? Zorg er dan voor dat de lettertypes elkaar aanvullen op basis van de tekenbreedte. Zo delen de combinatie van Verdana en Georgia vergelijkbare waarden, waardoor ze elkaar balanceren.
Daarnaast is de regellengte ook belangrijk. De juiste lengte van je regels is essentieel voor de leesbaarheid van je teksten. De ideale regellengte zit rond de 60 karakters per regel. Voor mobiele gebruikers ligt het tussen de 30 en 40 karakters per regel. Bij webdesign kan je de maximale breedte van je tekstblokken beperken met em (hoogte van een tekstregel) of pixels.

8. Gebruik de juiste kleuren voor je website
Kleur speelt een grote rol in branding. Zo zie je dat veel fastfood ketens rood en geel gebruiken in hun logo’s, aangezien deze kleuren honger en vriendelijkheid stimuleren. Kortom, kleuren kunnen bepaalde gevoelens oproepen. Bovendien verhogen kleuren de merkherkenning. Denk bijvoorbeeld aan Coca Cola en je zal waarschijnlijk denken aan hun levendige rode blikjes.
Om de juiste kleur voor jouw website te kiezen, moet je eerst een goed idee hebben van wat je verkoopt of aanbiedt. Zo is paars bijvoorbeeld geassocieerd met een premium en high-end imago. Wil je een bredere doelgroep bereiken? Blauw is dan een geruststellende en zachte kleur die goed past bij gevoelige onderwerpen, zoals gezondheidszorg of financiën.

9. Houd het bij standaard lay-outs
Uit een onderzoek van Google bleek dat “hoge prototypicaliteit” correleert met waargenomen schoonheid. Prototypicaliteit verwijst naar de mate waarin iets typisch is. Met andere woorden, raar is meestal niet mooi. Een website dat webdesign normen volgt, zal dus waarschijnlijk meer geliefd zijn.
Zie het op deze manier: het is goed om je merk te onderscheiden van andere merken, maar de lay-out is niet de plek waar je die onderscheid hoort te maken. Wees anders in wat je zegt, maar wees typisch in hoe je site wordt gebruikt.
Standaard elementen van een webdesign zijn:
- Logo linksboven, idealiter klikbaar waarmee je teruggaat naar de homepage.
- Horizontale navigatie in de header.
- De zoekbalk bovenaan.
- Sociale media iconen onderaan.
- Responsive webdesign voor mobiele gebruikers.

10. Laat bezoekers op je homepage scrollen!
Als laatste webdesign tip willen we je aanraden om niet bang te zijn voor een lange homepage. Gebruik de ruimte die hebt in jouw voordeel. Een goede vuistregel is om drie tot vijf secties te hebben, die nieuwe en terugkerende gebruikers naar de belangrijkste onderdelen van je website leiden.
Een specifieke en georganiseerde navigatie laat de gebruiker weten dat ze zich gemakkelijk op je website kunnen verplaatsen en dat er niets te verbergen is. Als gevolg hiervan, is de kans groter dat ze tijdens hun sessie meerdere pagina’s bezoeken en dus meer tijd op je website besteden.
Daarnaast zijn bezoekers steeds meer gewend om naar beneden te scrollen doordat dit op mobiel ook gebeurt. Beperk jezelf dus niet teveel op de homepage, maar maak er ook geen oneindige pagina van.
Bonustip
Voordat je gaat starten met designen van een nieuwe website: begin bij de basis. Werk goed uit wat je exact op je website wilt hebben qua features en soorten pagina’s. We raden aan om eerst goed uit te werken welke soort pagina’s je wilt hebben.
Voor een standaard content website kun je denken aan:
- Homepage
- Contactpagina
- Blog en/of nieuws – detailpagina
- Blog en/of nieuws – overzichtspagina
- Dienstverlening – detailpagina
- Dienstverlening – overzichtspagina
- Standaard tekstpagina (voor bijvoorbeeld je algemene voorwaarden)
Voor een webshop komt hier vaak nog bij:
- Product overzichtspagina
- Product detailpagina
- Check-out: winkelwagen stappen
- Check-out: betaalproces stappen
Hoe Digital Wizards jou kan helpen
Bij Digital Wizards hebben we een team van professionals klaar staan, die een maatwerk website of maatwerk webshop voor je kunnen maken. We zullen je website stijlen aan de hand van je huisstijl en wensen, zodat je een verlengstuk van je organisatie hebt.
Webdesigns die we maken zijn altijd gericht op performance, je krijgt dus een website die gericht is op een goede conversieratio. Daarnaast houden we in de design-fase al rekening met SEO: je wilt immers een website die er mooi uitziet én goed scoort in Google.
Weet je niet wat voor content het beste presteert? Dan kunnen we je daar ook bij helpen. Je pagina’s worden niet alleen goed gevonden met SEO, maar bieden ook goede landingspagina’s voor SEA of Google Shopping.
Meer weten over webdesign?
Ben jij geïntrigeerd geraakt door webdesign of ben je op zoek naar een webdesign voor jouw nieuwe website of webshop? Neem dan contact op met Digital Wizards om te kijken wat wij voor jou kunnen betekenen!