In een eerder artikel hebben we uitgelegd wat wireframes zijn en wat je ermee kan. Heb je dit gemist? Check dan hier het artikel wat zijn wireframes. Wireframes zijn een essentieel onderdeel als je een goed werkende en goed opgebouwde website wilt bouwen. In dit artikel zullen we dieper ingaan op de redenen waarom je wireframes moet gebruiken.
1. Wireframes – inventariseren
Weet je precies hoe je nieuwe website eruit moet zien? Of heb je nog geen idee? Dan is een wireframe ideaal in beide gevallen. Met behulp van een wireframe, kan je aan de webdesigner laten zien waar je de verschillende elementen op je website wilt hebben. Het voordeel hiervan is dat niks definitief is. Zie het als een brainstormsessie waarbij je inventariseert en waarbij er nog genoeg ruimte is voor nieuwe ideeën. Als een website eenmaal in de development-fase zit is dit een stuk lastiger.
We adviseren om een wireframe op te maken van iedere belangrijke paginasoort, denk bijvoorbeeld aan:
Wireframes voor een Website
- Homepage
- Contactpagina
- Blog en/of nieuws – detailpagina
- Blog en/of nieuws – overzichtspagina
- Dienstverlening – detailpagina
- Dienstverlening – overzichtspagina
- Standaard tekstpagina (voor bijvoorbeeld je content pagina’s)
Wireframes voor een webshop
Naast de bovenstaande wireframes komt er voor een webshop vaak nog deze selectie aan pagina’s bij:
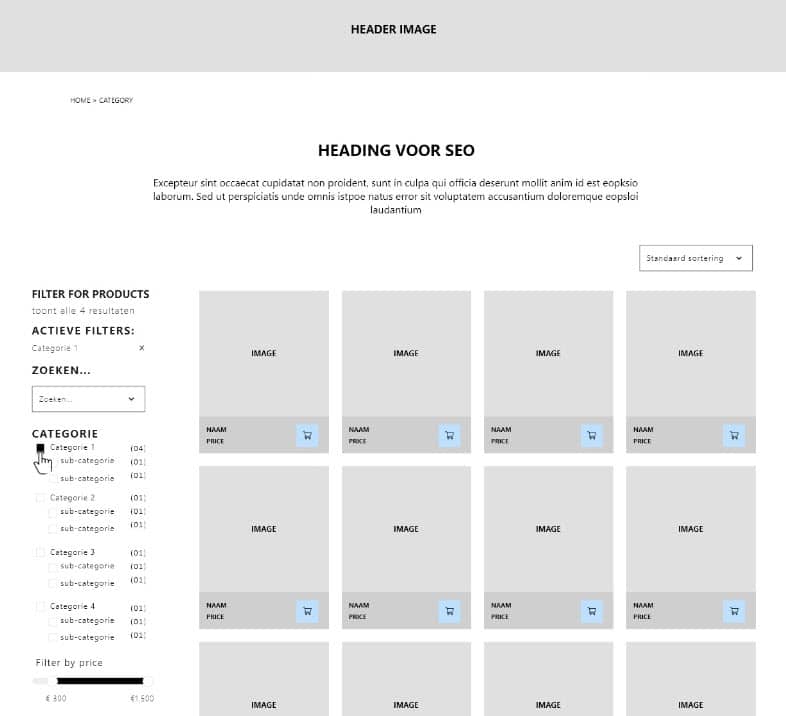
- Product overzichtspagina
- Product detailpagina
- Check-out: winkelwagen stappen
- Check-out: betaalproces stappen
Tip: maak een wireframe op voor desktop én mobiel, er zit vaak een groot verschil in de opbouw van een pagina.

2. Wireframes – samenwerking
Het grote voordeel van een wireframe is dat je snel dingen kunt aanpassen. Als een developer direct aan de slag gaat met de website, kan het veel tijd kosten om weer wat aan te passen. Dit is tijdrovend en zorgt voor onnodig werk, wat niet ten goede van de kosten komt.
In een wireframe kun je snel en makkelijk laten zien wat je wilt aanpassen. Met een paar simpele schetsen pas je zo het wireframe aan. Het is dus in het voordeel van beide partijen en zorgt voor een efficiënte samenwerking.
Daarnaast is een wireframe nog in zwart-wit zonder huisstijl elementen of kleuren. Onze ervaring leert dat wireframes ervoor zorgen dat de focus ligt op de juiste functie van pagina’s zonder afgeleid te worden door webdesign details. Webdesign is belangrijk, maar komt na de wireframe-fase.
Meer weten over webdesign? Lees hier onze 10 tips voor webdesign.
3. Wireframes – structuur
Je wilt natuurlijk zo snel mogelijk een nieuwe website hebben. Dit kan overweldigend zijn, waardoor je al snel vergeet wat je allemaal op de website wilt hebben. Een wireframe zorgt voor een duidelijk overzicht. Je kunt gestructureerd alle elementen van de nieuwe website visualiseren. Dit zorgt er ook voor dat je potentiële fouten snel kunt opsporen. Sommige indelingen werken nu eenmaal niet voor de doelstellingen van jouw website. Je kunt een wireframe zien als de bouwtekening van jouw website.
“Wireframes zijn de bouwtekening van jouw website en zorgen voor structuur.”
4. Wireframes – feedback
Je ziet al helemaal voor je hoe je nieuwe website eruit moet zien, maar wat vinden anderen eigenlijk van je nieuwe site? En misschien nog wel belangrijker, wat vinden jouw potentiële bezoekers van de site? Wireframes kun je gebruiken voor feedback. Laat je wireframes aan je klanten zien en aan mensen die kritisch durven te zijn.
Wat ontbreekt er volgens hen op de website, of wat stoort er aan de website? Wellicht toch een andere indeling? Dit zijn belangrijke aspecten waar je rekening mee moet houden. Een aantrekkelijke site zal veel bezoekers trekken!
5. Wireframes – toegankelijkheid
Een goed idee hoeft niet altijd te werken. Je wilt natuurlijk niet voor onverwachte hindernissen komen te staan. In een wireframe kun je jouw ideeën testen. Het kan zo zijn dat een bepaalde navigatiestructuur niet zo goed blijkt te werken. Dit kan je snel en makkelijk testen in een wireframe. Daarnaast kun je het ook snel weer wijzigen in het wireframe. Dit bespaart een hoop ellende als je pas op de pre-live omgeving ontdekt dat bepaalde elementen niet goed werken of storend zijn.
Meer weten over wireframes?
Ben je overtuigd geraakt door dit artikel en wil je ook graag met wireframes werken voor je nieuwe maatwerk website? Neem dan contact op met Digital Wizards!

