Een favicon is het kleine icoontje dat in de browser-tab verschijnt naast de titel van je website. Het is een klein maar krachtig onderdeel van je branding. In deze handleiding leer je stap voor stap hoe je een favicon instelt in WordPress en waarom het belangrijk is om er een te gebruiken.
Waarom een favicon gebruiken?
Een favicon is meer dan alleen een visueel element. Hier zijn enkele redenen waarom het essentieel is:
- Herkenbaarheid: Het maakt je website makkelijker te herkennen in een lijst met geopende tabbladen.
- Professionele uitstraling: Een favicon laat zien dat je aandacht besteedt aan details, wat een goede indruk maakt op bezoekers.
- Merkidentiteit: Het versterkt je branding door een consistente visuele identiteit te creëren.
- Betere gebruikerservaring: Het helpt gebruikers je site sneller terug te vinden wanneer ze meerdere tabbladen hebben geopend.
Zorg voor een geschikt favicon-bestand
Voordat je begint, heb je een afbeelding nodig die als favicon dient. Houd rekening met de volgende specificaties:
- Afmetingen: minimaal 512×512 pixels.
- Bestandsformaat: .png, .jpeg of .ico (PNG wordt vaak aanbevolen).
- Tip: Gebruik een gratis online tool zoals favicon.io om een favicon te maken of te converteren.
Stappen favicon instellen WordPress
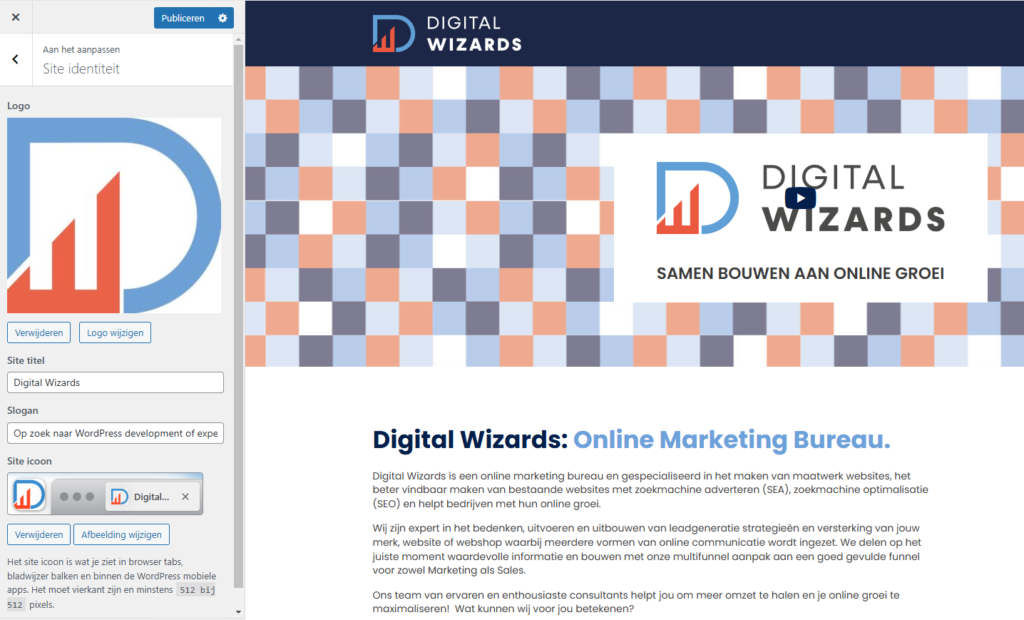
- Log in op je WordPress-dashboard en na naar Weergave > Customizer.
- In de Customizer klik je op Site-identiteit.
- Scroll naar beneden naar het onderdeel Site-icoon en klik op Afbeelding selecteren.
- Als je afbeelding al is geüpload, kies je deze uit de mediabibliotheek. Als je afbeelding nog niet is geüpload, klik je op Bestanden uploaden en selecteer je het bestand vanaf je computer.
- Zodra je de afbeelding hebt geselecteerd, klik je op Afbeelding bijsnijden (indien nodig) of sla je direct op.
- Publiceer je wijzigingen => Klik op Publiceren in de Customizer om je favicon live te zetten. Je zou het nu moeten zien in de tabbladen van je browser.

Samenvattend over een favicon in WordPress
Het instellen van een favicon in WordPress is eenvoudig en draagt bij aan de herkenbaarheid van je website. Volg bovenstaande stappen om je website een professionele uitstraling te geven. Vergeet niet dat een favicon een belangrijk onderdeel is van je merkidentiteit en gebruikerservaring. Veel succes!

