CSS is een programmeertaal waarmee je de opmaak van HTML-bestanden kunt beheren. De afkorting CSS staat voor Cascading Style Sheets. Hierbij verwijst ‘Style’ naar de opmaak van een website. Door gebruik te maken van CSS kan een HTML-bestand worden omgezet in een visueel aantrekkelijke website. In feite koppel je met CSS de vormgeving en de content van een website los van elkaar. Hoe dat precies in z’n werk gaat, wordt in de volgende alinea uitgebreid uitgelegd. Daarna zetten we de voordelen van CSS als programmeertaal op een rijtje.
Hoe werkt CSS?
CSS werkt door stijlen toe te passen op HTML-elementen. Dit gebeurt via selectors, die de elementen selecteren waarop de stijlen moeten worden toegepast. Deze stijlen kunnen eigenschappen zoals kleur, lettertype, marges, padding en layout specificeren. CSS-bestanden worden meestal apart opgeslagen als .css-bestanden, die worden gekoppeld aan HTML-bestanden via een <link>-tag in de <head>-sectie van de HTML-documenten.
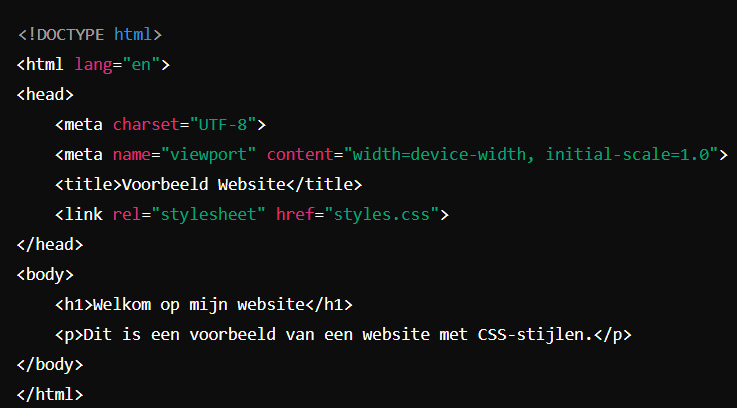
Hier is een eenvoudig voorbeeld van een HTML-document gekoppeld aan een CSS-bestand:

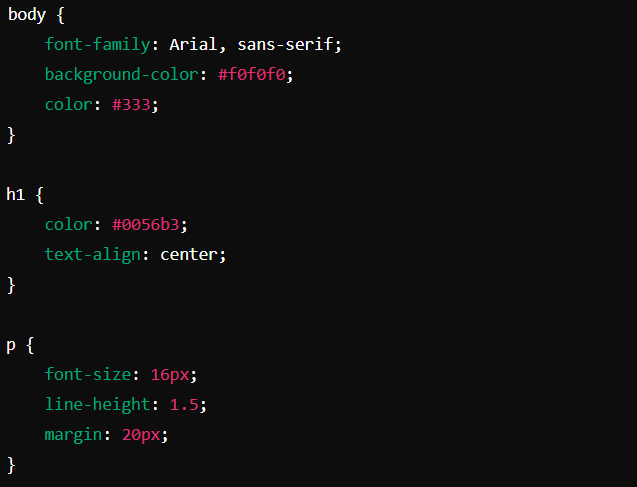
En hier is een eenvoudig voorbeeld van een bijbehorend CSS-bestand (styles.css):

In dit voorbeeld definieert het CSS-bestand de achtergrondkleur, tekstkleur en lettertype van het lichaam van de webpagina, evenals de opmaak van de koppen en paragrafen. Door deze stijlen in een apart bestand op te slaan, wordt de inhoud van de website gescheiden van de opmaak, wat het onderhoud en de aanpassingen vergemakkelijkt.
Voordelen van CSS
CSS biedt verschillende voordelen voor webontwikkeling:
1. Scheiding van Inhoud en Opmaak
Een van de grootste voordelen van CSS is de scheiding van inhoud (HTML) en opmaak (CSS). Dit maakt het gemakkelijker om de stijl van een website aan te passen zonder de HTML-structuur te wijzigen.
2. Herbruikbaarheid
Met CSS kun je stijlen hergebruiken op meerdere pagina’s. Door een enkele CSS-bestand te linken naar meerdere HTML-bestanden, kun je consistente opmaak toepassen over de hele website.
3. Onderhoudbaarheid
Het onderhoud van een website wordt eenvoudiger doordat de opmaak op één centrale plek wordt beheerd. Als je de stijl van een element wilt wijzigen, hoef je dit slechts in het CSS-bestand aan te passen.
4. Efficiëntie
CSS vermindert de hoeveelheid code die nodig is voor de opmaak van een website. Dit leidt tot snellere laadtijden en betere prestaties van de website.
5. Responsieve Ontwerpen
Met CSS kun je responsieve ontwerpen creëren die zich aanpassen aan verschillende schermformaten en apparaten. Dit wordt vaak bereikt met behulp van media queries.
6. Flexibiliteit en Controle
CSS biedt veel flexibiliteit en controle over de presentatie van de website. Met geavanceerde CSS-technieken zoals flexbox en grid layout kun je complexe layouts creëren die vroeger moeilijk te realiseren waren.
7. Accessibiliteit
Door gebruik te maken van CSS kun je de toegankelijkheid van je website verbeteren. Door een duidelijke scheiding tussen inhoud en opmaak kan de inhoud beter worden gelezen door schermlezers en andere assistieve technologieën.
Samenvattend
CSS is een essentieel hulpmiddel voor moderne webontwikkeling. Het stelt ontwikkelaars in staat om de opmaak van webpagina’s te beheren en te scheiden van de inhoud, wat leidt tot beter onderhoud, herbruikbaarheid en efficiëntie. Met de vele voordelen die CSS biedt, is het geen wonder dat het een fundamenteel onderdeel is geworden van het bouwen van aantrekkelijke, gebruiksvriendelijke en responsieve websites.
