Als je ooit een website hebt gebruikt waarbij gegevens werden bijgewerkt zonder dat de hele pagina opnieuw werd geladen, heb je de kracht van AJAX ervaren.
AJAX staat voor Asynchronous JavaScript and XML, is een techniek die een revolutie teweeg heeft gebracht in de manier waarop webpagina’s communiceren met servers en gegevens weergeven. Maar wat is AJAX precies en hoe werkt het? Laten we een duik nemen in deze fascinerende technologie.
Wat is AJAX?
AJAX is een techniek die wordt gebruikt om webpagina’s dynamischer en interactiever te maken. In plaats van een hele webpagina te vernieuwen telkens wanneer er nieuwe gegevens nodig zijn, kan AJAX delen van de pagina bijwerken zonder de hele pagina te herladen. Dit resulteert in snellere, meer responsieve webtoepassingen en een verbeterde gebruikerservaring.
Hoe werkt AJAX?
AJAX werkt door gebruik te maken van een combinatie van verschillende technologieën:
- HTML/XHTML en CSS: voor de presentatie van de gegevens.
- DOM (Document Object Model): voor dynamische weergave van gegevens en interactie met de pagina.
- XMLHttpRequest Object: voor asynchrone communicatie met de server.
- JavaScript: Voor het manipuleren van het DOM, het verwerken van serverreacties en het creëren van interactieve functionaliteit.
- XML of JSON: voor het uitwisselen van gegevens tussen de client en de server.
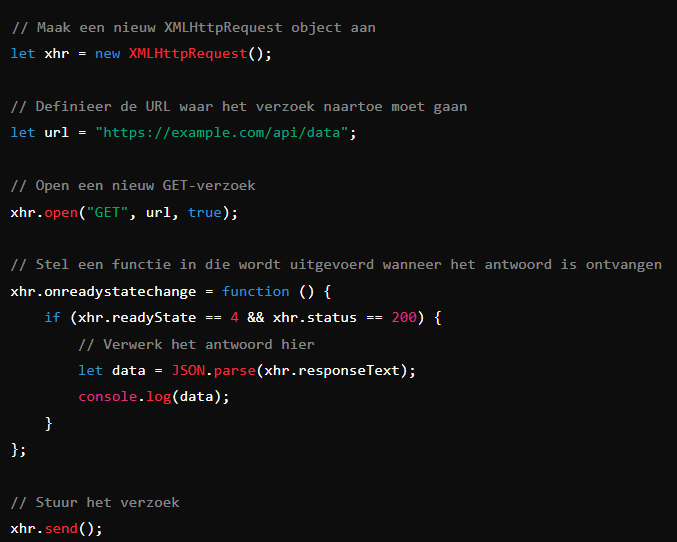
De kern van AJAX is het XMLHttpRequest object, dat wordt gebruikt om verzoeken naar de server te sturen en de antwoorden te verwerken zonder de pagina te vernieuwen. Hier is een eenvoudig voorbeeld van hoe AJAX werkt:

In dit voorbeeld stuurt de code een GET-verzoek naar een API en verwerkt het antwoord zodra het beschikbaar is, zonder de webpagina te vernieuwen.
Waarom AJAX gebruiken?
AJAX biedt verschillende voordelen voor webontwikkelaars en gebruikers:
- Snellere interactie: doordat alleen de noodzakelijke gegevens worden bijgewerkt, kunnen webtoepassingen sneller reageren op gebruikersinvoer.
- Betere gebruikerservaring: de gebruiker hoeft niet te wachten op volledige pagina-herladingen, wat resulteert in een soepelere en naadlozere ervaring.
- Lagere bandbreedte: omdat alleen de benodigde gegevens worden uitgewisseld, kan AJAX het netwerkverkeer verminderen, wat vooral belangrijk is voor mobiele apparaten en trage verbindingen.
- Asynchroniciteit: AJAX-verzoeken kunnen asynchroon worden uitgevoerd, wat betekent dat de gebruiker kan doorgaan met andere taken terwijl de gegevens worden geladen.
Toepassingen van AJAX
AJAX wordt gebruikt in een breed scala aan webtoepassingen. Enkele populaire toepassingen zijn:
- Formulierinvoer validatie: validatie van gebruikersinvoer zonder de pagina te herladen.
- Live zoekresultaten: directe zoekresultaten weergeven terwijl de gebruiker typt, zoals in zoekmachines en e-commerce websites.
- Sociale media updates: real-time updates van berichten, likes en opmerkingen zonder de pagina te vernieuwen.
- Dynamische inhoud laden: secties van een webpagina bijwerken met nieuwe inhoud, zoals nieuwsfeeds en productcatalogi.
Samenvattend
AJAX heeft een enorme impact gehad op de manier waarop moderne webtoepassingen worden ontwikkeld en gebruikt. Door het mogelijk te maken om gegevens asynchroon te laden en te verwerken, zonder de pagina te vernieuwen, heeft AJAX bijgedragen aan snellere en meer responsieve webervaringen. Of je nu een webontwikkelaar bent die streeft naar efficiëntere applicaties, of een gebruiker die geniet van soepele interacties op het web, AJAX speelt een cruciale rol in het hedendaagse internetlandschap.
