Design is een belangrijk aspect van elke website of webshop. Het design bepaalt voor een groot deel hoe gebruikers je website ervaren. Een goed design kan leiden tot meer conversies, terwijl een slecht design mensen afschrikt en wegdrijft. Daarom is het belangrijk om up-to-date te blijven met de nieuwste design trends. In dit artikel lees je meer over de laatste design trends.
1. Minimalisme en vereenvoudiging
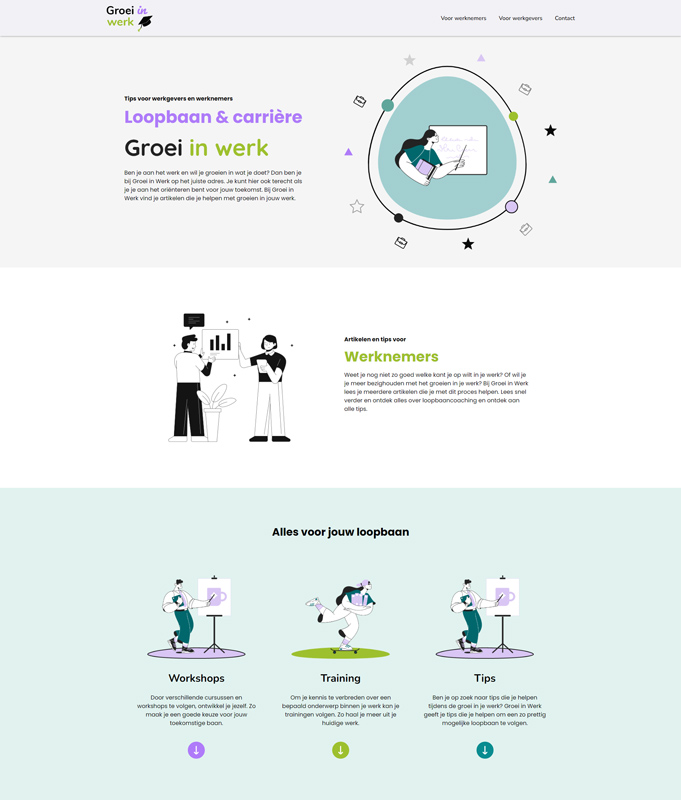
Deze trend wordt gekenmerkt door eenvoud, strakke lijnen en een monochromatisch palet met hoofdkleur. Techbedrijven zoals Revolut en Meta hebben deze eenvoudigere en meer informatieve stijl overgenomen. Jaar na jaar is deze trend gegroeid en beroemd geworden in de designmarkt. Het bekende gezegde luidt als volgt: ‘’Less is more’’. Bedrijven zoals Apple gebruiken dit in hun voordeel.

Voorbeeld – Minimalistisch – Website Groei in werk
2. Supersized typografie of wilde typografie
Aan de ene kant kozen bedrijven voor minimalisme, aan de andere kant is de supersized typografie trend ook een blijvertje. Typografie was 10 jaar geleden veel beperkter. Nu lijkt het alsof je alles kunt doen met koppen en alinea’s. Het hangt allemaal af van je verbeeldingskracht. Kies een lettertype dat erg mooi is en vergroot het vervolgens horizontaal of verticaal tot de maximaal instelbare grootte. Voeg kleur, emoticons en texturen toe et voilà. Het grote probleem met deze trend is de moeilijkheid om te lezen. Het kan onleesbaar worden en niet reageren op tablet of mobiel. Gebruik het dus doordacht.

3. Retro UI
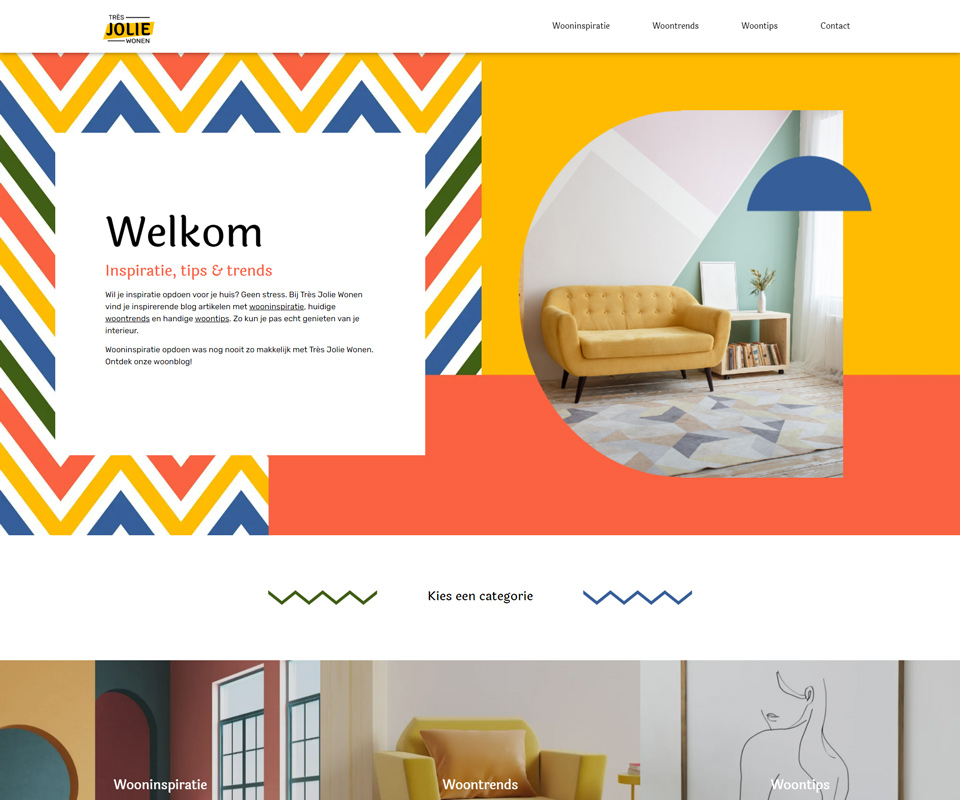
Het concept achter deze trend is nostalgie: ‘’Let’s go back to the good old days’’. Als je met deze trend nostalgie wilt brengen, moet je popcultuurelementen toevoegen. De esthetiek van de jaren ’80 en ’90 is rijk en divers. Elementen die je kunt tekenen zijn:
- Levendige kleuren gecombineerd met pastelkleuren.
- Eigenzinnige typografie en illustratie.
- Heldere en chaotische patronen.
- Robotachtige lettertypen.

4. Inclusiviteits ontwerp
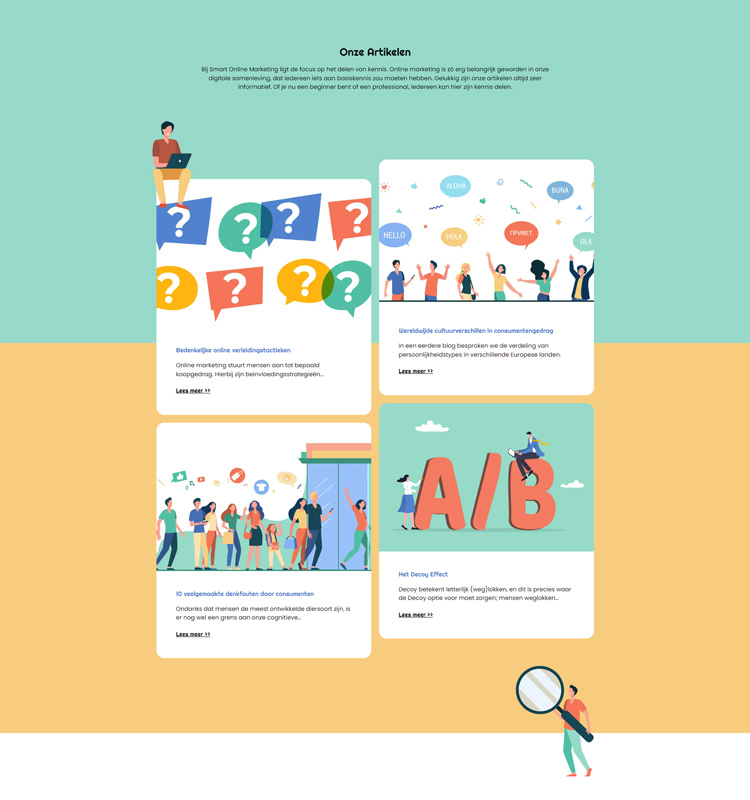
In een steeds meer geglobaliseerde wereld zijn de verschillen tussen ons en andere individuen, evenals tussen onze gemeenschap en andere gemeenschappen duidelijk. Ontwerpers hebben geprobeerd deze verschillen met meer empathie aan te pakken door meer elementen aan hun ontwerpen toe te voegen die verschillende culturen, geslachten, seksualiteit, rassen en handicaps omvatten. Een van de functies van een ontwerper is om niet alleen een mooi en functioneel ontwerp te maken, maar er ook rekening mee te houden dat het ook inclusief is.

5. Aurora achtergronden
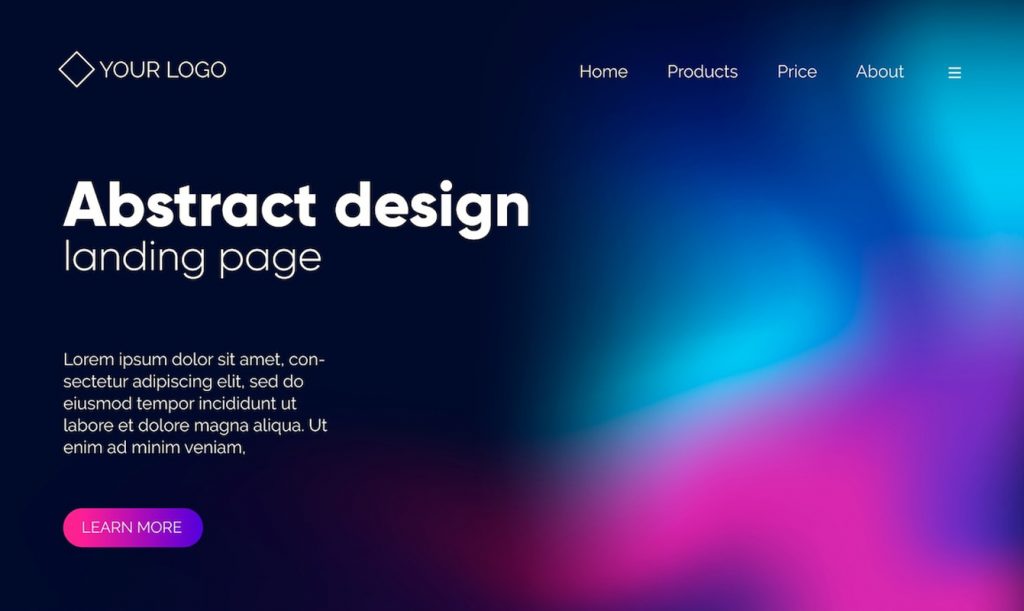
Aurora UI is een ontwerp dat lijkt op het noorderlicht. De belangrijkste kenmerken zijn vage vormen, vergelijkbare kleuren en een vloeiende overgang tussen deze kleuren. Dit verloopeffect kan worden gebruikt als achtergrond, bij foto’s, knoppen of gewoon om bepaalde elementen te markeren. Het idee om 2-3 kleuren te matchen die soepel overvloeien/compatibel zijn met elkaar. Dit driedimensionale effect zorgt ervoor dat de achtergrond er realistischer en dieper uitziet, waardoor het ontwerp vriendelijk en organisch wordt.

Voorbeeld – Aurora achtergrond – Freepik
Kortom, er zijn vele mogelijkheden qua webdesign en welke stijl je past hangt uiteraard af van je doelgroep. Wil je een nieuw webdesign voor je website? Laat je adviseren door een internet bureau met de juiste kennis van de markt én feeling met jouw merk.

